Find Font
Sponsored Link:
Welcome to Find Font
Thank you for installing and using our extension
Features:
Install and open.
- After installing the extension. You click on the extension icon to find the font for a specific web page.
How to find the font of a webpage inside Google Chrome
Use the web inspector to find the font.
Open Chrome DevTools if it's not already open. Click an element in the page, then click on its ID in the Elements panel. This will select that element and display its box model info below it.
In this example, we want to find out what font is being used for the h1 element with an id of "title". So, we would go up a level in the DOM tree and click on "h1" (highlighted in red). Then, scroll down to see what font-family property has been set for it (highlighted in blue).
A font is a set of characters (letters, numbers, punctuation) that have a common style, design and size. The most popular fonts for webpages include Arial (Windows), Verdana (Windows), Helvetica (Mac), Times New Roman (Windows) and Georgia (Mac).
The most popular font on the internet is Arial. It is used by more than 90% of websites. It is simple, clean and easy to read.
The second most popular font is Verdana which is widely used by graphic designers as well as web designers. It has a similar look as Arial but it has more rounded edges which makes it easier to read on screen.
Tutorial:
- Install the Extension
- After installing the extension, click on the icon on the toolbar.

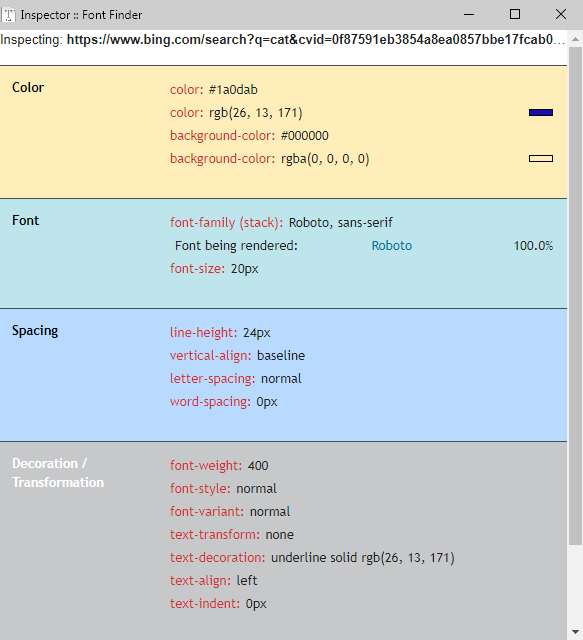
Find the font name on any web page
- Font - background color
- Font-size
- Line-height, vertical-align, letter and word spacing Font weight, style, variant..
Sponsored Link: