Compatible with Chrome and Edge
Instruction Guide
We have a simple tutorial guide which explains the features of the software extension and what each button inside the extension does. Read our tutorial and welcome guide on how to use the extension to the fullest. Use all the features of this browser software.
If you are interested in other web extensions to install, you might wish to check out the Microsoft Bing Search with Rewards extension.
Microsoft Bing Search with Rewards Extension
It allows you to complete daily offers to get points.
Track the number of points you have currently and the rewards you can redeem with these points.
The ways to get points & get rewarded is search with Bing, browse with Microsoft Edge and shop at the Microsoft and Windows stores to earn rewards.
Sponsored Link:
Other useful extensions
Another extension which would be useful to install is the iCloud bookmarks extension.
It allows to keep your Chrome bookmarks on Windows synced up with the Safari bookmarks on your iPhone, iPad, and Mac.
iCloud will store your website bookmarks so it is accessible even on your iPhone and Mac.
Try these other two extensions and see if it will boost your daily productivity.
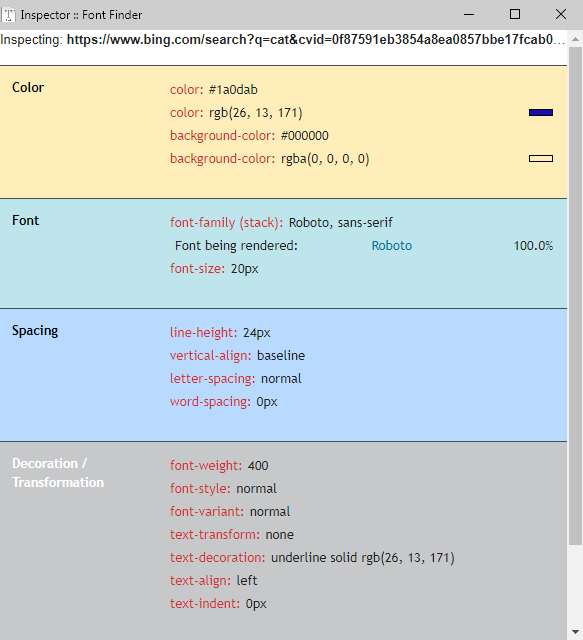
Find the font name on any web page
- Font - background color
- Font-size
- Line-height, vertical-align, letter and word spacing Font weight, style, variant..
Features:
Install and open.
- After installing the extension. You click on the extension icon to find the font for a specific web page.
How to find the font of a webpage inside Google Chrome
Use the web inspector to find the font.
Open Chrome DevTools if it's not already open. Click an element in the page, then click on its ID in the Elements panel. This will select that element and display its box model info below it.
In this example, we want to find out what font is being used for the h1 element with an id of "title". So, we would go up a level in the DOM tree and click on "h1" (highlighted in red). Then, scroll down to see what font-family property has been set for it (highlighted in blue).
A font is a set of characters (letters, numbers, punctuation) that have a common style, design and size. The most popular fonts for webpages include Arial (Windows), Verdana (Windows), Helvetica (Mac), Times New Roman (Windows) and Georgia (Mac).
The most popular font on the internet is Arial. It is used by more than 90% of websites. It is simple, clean and easy to read.
The second most popular font is Verdana which is widely used by graphic designers as well as web designers. It has a similar look as Arial but it has more rounded edges which makes it easier to read on screen.
Tutorial:
- Install the Extension
- After installing the extension, click on the icon on the toolbar.

Sponsored Link: